本文共 7396 字,大约阅读时间需要 24 分钟。
宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
字体属性
文字字体
body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif} 字体大小
p { font-size: 14px;} 如果设置成inherit表示继承父元素的字体大小值。
字重(粗细)
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的自划线:
a { text-decoration: none;} 首行缩进
将段落的第一行缩进 32像素(根据字体大小设置缩进字符量):
p { text-indent: 32px;} 背景属性
/*背景颜色*/background-color: red;/*背景图片*/background-image: url('1.jpg');/* 背景重复 repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺*/background-repeat: no-repeat; /*背景位置*/background-position: right top;/*background-position: 200px 200px;*/ 支持简写:
background:#ffffff url('1.png') no-repeat right top; 使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
一个有趣的例子:


滚动背景图示例
边框
边框属性
- border-width
- border-style
- border-color
#i1 { border-width: 2px; border-style: solid; border-color: red;} 通常使用简写方式:
#i1 { border: 2px solid red;} 边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 { border-top-style:dotted; border-top-color: red; border-right-style:solid; border-bottom-style:dotted; border-left-style:none;} border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |


# visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。# display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
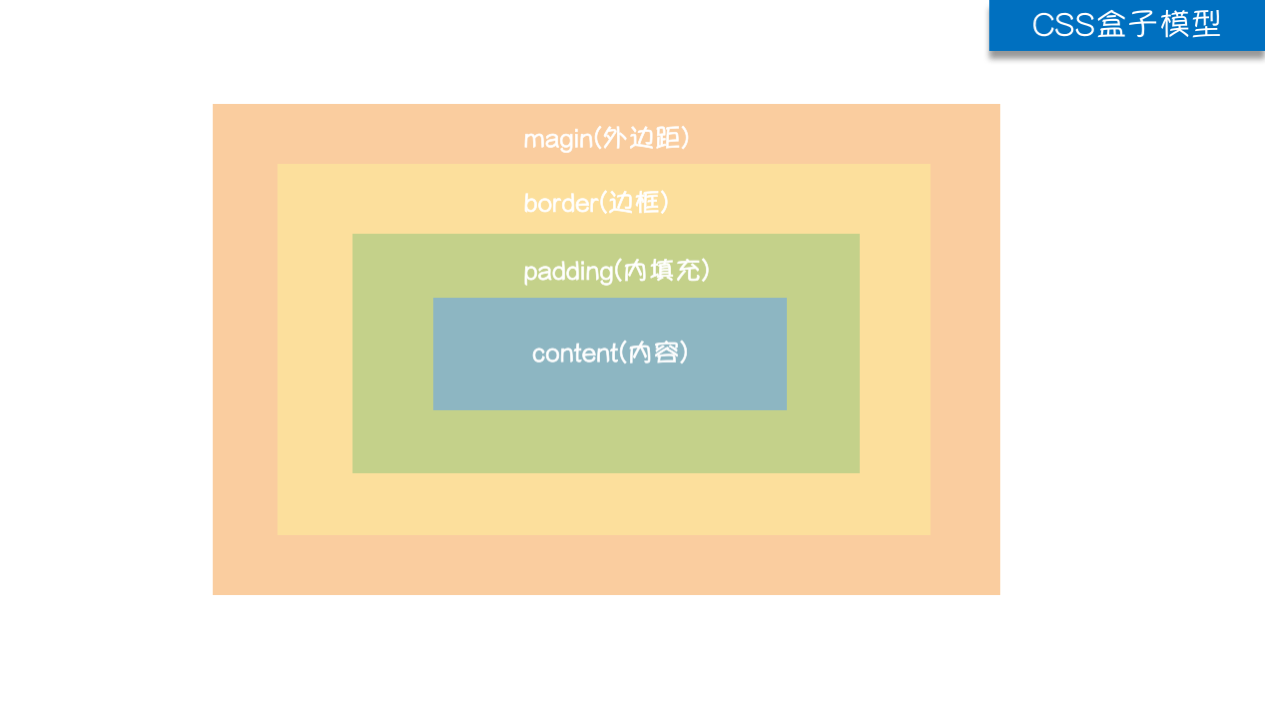
CSS盒子模型(重点)
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
看图吧:



# 刚开始接触的朋友可能会不太容易理解,盒模型看起来有四部分有很容易混淆,但实际上真是存在的最多只有两部分,剩下的把它当成是空气好了# 第一部分是content 蓝色部分,第二部分是border部分,这部分可有可无# margin和padding都是填充,margin用开控制和别的元素之间的距离,padding用于控制里面的距离
margin外边距
.margin-test { margin-top:5px; margin-right:10px; margin-bottom:15px; margin-left:20px;} 推荐使用简写:
.margin-test { margin: 5px 10px 15px 20px;} 顺序:上右下左
常见居中:
.mycenter { margin: 0 auto;} padding内填充
.padding-test { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px;} 推荐使用简写:
.padding-test { padding: 5px 10px 15px 20px;} 顺序:上右下左
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
float
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
浮动元素高度问题(又称父级塌陷)
#1、在标准流中,内容的高度可以撑起父元素的高度#2、在浮动流中,浮动的元素是不可以撑起父元素的高度的,当子元素都浮动起来后,父亲的内容高度即height变为0,父元素就好像塌陷了一样,因而又称为父级塌陷


浮动元素高度问题 我是p标签


Title logocontent


本质原理与内墙法一样,但我们用的css的伪元素选择器实现的,就应该用css来控制样式,符合前端开发思想 #I、详细用法 .header:after { <----在类名为“clearfix”的元素内最后面加入内容; content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。 display: block; <----加入的这个元素转换为块级元素。 clear: both; <----清除左右两边浮动。 visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。 visibility:hidden;仍然占据空间,只是看不到而已; line-height: 0; <----行高为0; height: 0; <----高度为0; font-size:0; <----字体大小为0; } .header { *zoom:1;} <----兼容ie6,否则伪类选择器只能在谷歌浏览器中生效,其余没用 整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。 之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。 #II、必须要写的是下面这三句话 content: '.'; display: block; clear: both; #III、新浪首页清除浮动的方法,也是采用伪元素 content: "."; display: block; height: 0; clear: both; visibility: hidden;#1、复习伪元素选择器(CSS3中新增的为元素选择器) 伪元素选择器的作用就是给指定标签的内容前面添加一个子元素 或者给指定标签的内容后面添加一个子元素#2、格式:给指定标签的前面和后面添加子元素 标签名称::before{ 属性名称:值; } 标签名称::after{ 属性名称:值; } 

Title logocontent
要了解详细了解解决父级塌陷的问题的解决方案请点击CSS网页布局
overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
圆形头像示例


圆形的头像示例 
定位(position)
static定位
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed(固定定位)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
示例代码:


返回顶部示例 111返回顶部
z-index
#i2 { z-index: 999;} 设置对象的层叠顺序,数值大的会覆盖在数值小的标签之上。z-index 仅能在定位元素上奏效。


自定义模态框
opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
小米商顶级导航条城综合示例


li标签的float示例